
Trust is a highly coveted word in the digital marketing world.
In fact, it wouldn’t be wrong to say that in marketing, trust sells. Have a swanky new product that vaporizes dust bunnies into thin air? (I know, cool right?) However, if you don’t have a trustworthy landing page to promote it with, you can kiss your leads goodbye.
Because the fact is, when it comes down to online marketing (where your products aren’t physically for show) it’s hard to sell anything if the visitor doesn’t trust you.
Your Visitors Have Short Attention Spans, Make the Most of Them
According to The Guardian, “A one second delay in page load time can result in 11% fewer page views, 16% decreased customer satisfaction, and 7% lost conversions.”
Want your visitors to stick around long enough on your landing page for your message to sink in? Create pages that not only load faster but exude trustworthiness and loyalty with every element.
Don’t know how to do that? This post is going to change all that, not only are we going to discuss how you can create trustworthy landing pages, but, we’ll show you examples of pages that are doing it right.
Let’s begin.
Add Relevant Testimonials and Customer Reviews
Nothing can sell a product better than a loyal customer whose singing praises about your amazing product. This is because customers often think alike, which is why they trust each other’s opinion.
Including true testimonials on your page really helps with your conversions, you do need to make sure however that the testimonials are honest and descriptive, just including a customer quote saying “Great Service” won’t persuade your visitors.
Try adding testimonials that tell an inspiring customer story to get the most clicks on your CTA button.
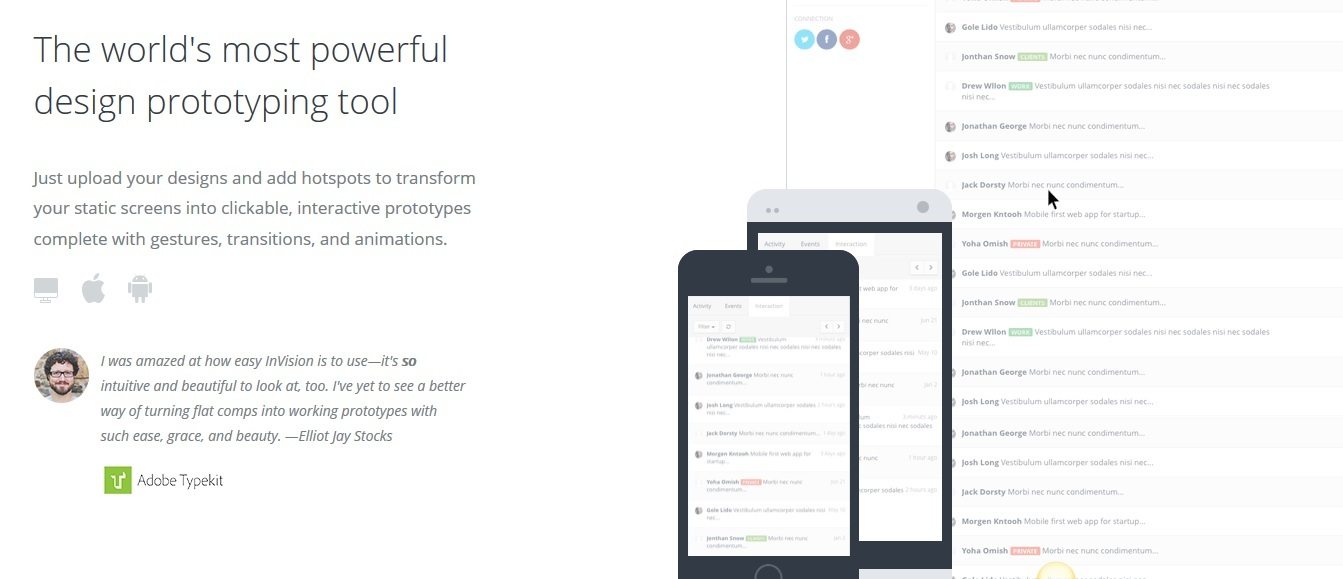
Look at the testimonial on the invision app page.

Not only does it say that the app is helpful, but it tells all potential customers how Mr. Elliot used the product to his advantage.
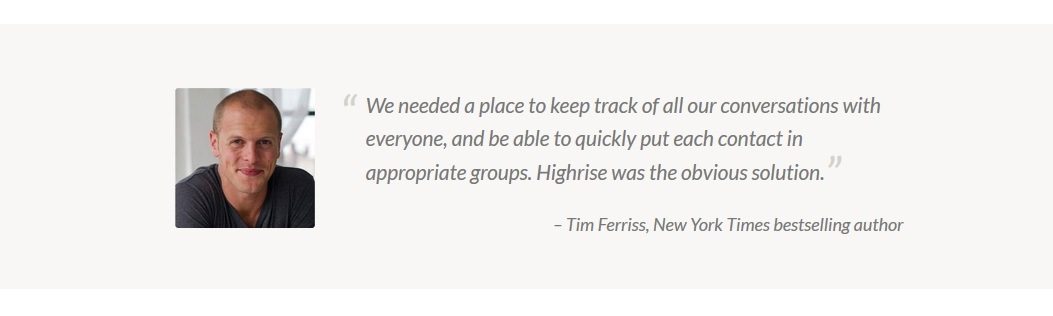
The testimonial has more power if it is written by someone well known in your industry. Tim Feriss’ testimonial on the Highrise page has the right effect on visitors.

Maintain Message Consistency throughout your Landing Page
Don’t confuse people. Use similar language and consistency in your approach as you guide them from an ad to your landing page. Too many brands focus on creating the perfect ad, and then completely fail to follow it up with a landing page to match.
From your ad to your landing page, your messaging should be perfectly matched. Don’t make your visitors wonder why they came on your landing page, show them the value you add right away and maintain this message starting from your headline all the way down to your CTA button.
Use Images of “Real” People
Amy Cuddy in her TED talk on body language explains that body language affects how others see us.
Want your visitors to connect with you and turn into customers? Then include some photos of real people. If you’re a small business trying to make it big, try adding your photos on your landing page.
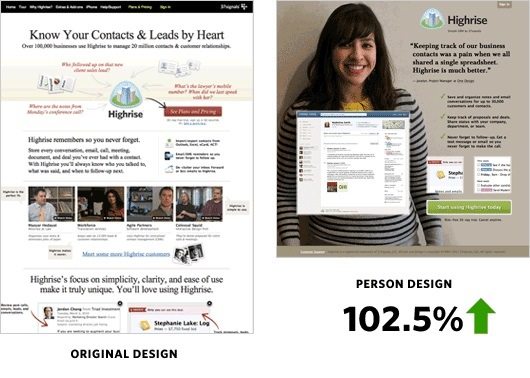
Highrise saw 102.5% increase in conversions when they added an image of a real person rather than an image explaining the service.

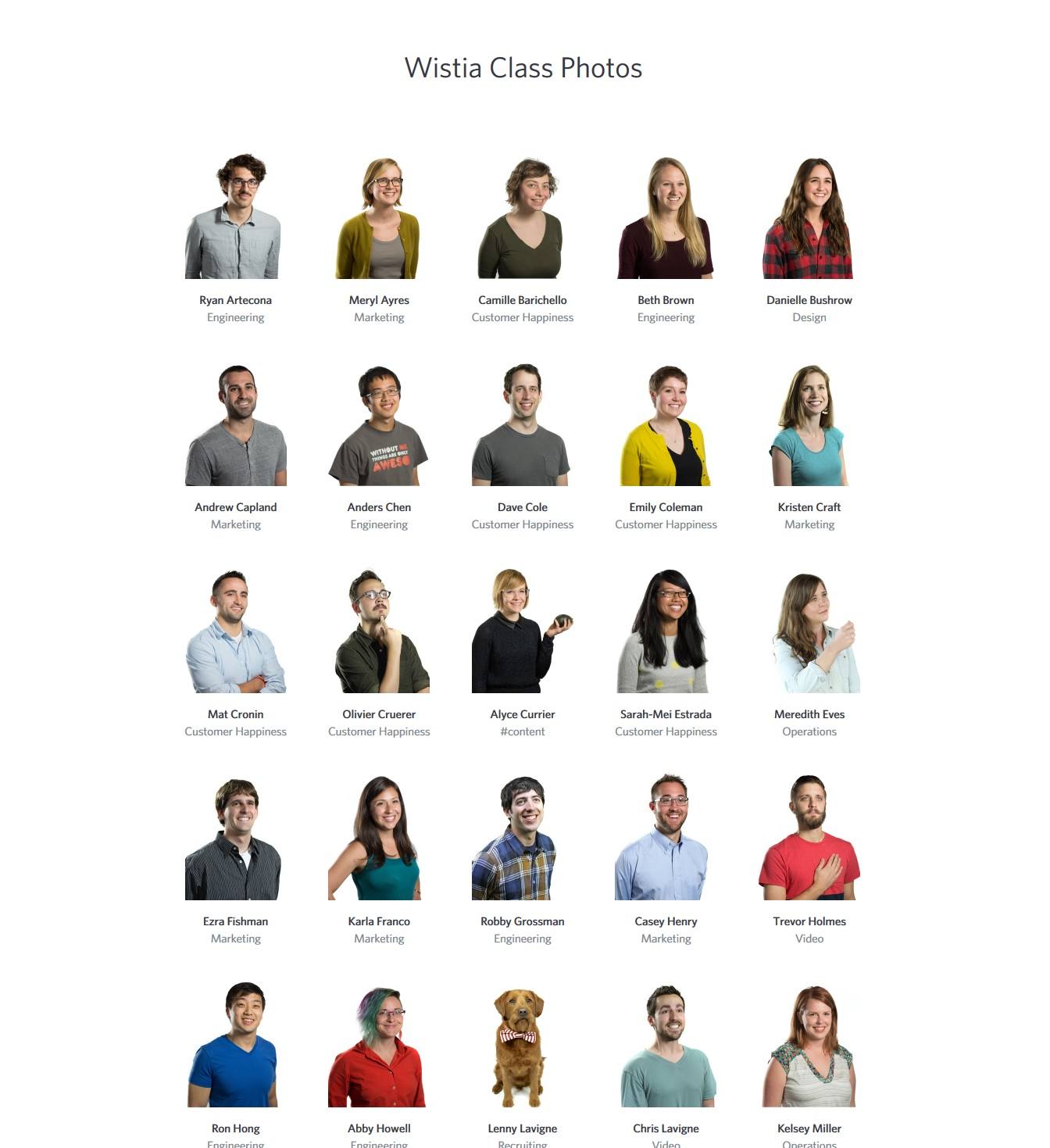
Wistia does a wonderful job with their About Us page titled, “Wistia Class Photos”. I know this is not a landing page. However, I just loved the creativity- hence the reference.

Put up some Customer Badges
Showcasing the logos of notable companies who happen to be your customers is a brilliant and simple way to borrow credibility. A visitor who is on the brink of making a decision can be convinced into clicking the CTA button after he recognizes a famous company logo on your landing page.
Visitors are quick to judge your landing page, and when they see that someone influential has already judged you, they are quicker to climb on the bandwagon because they start seeing you as someone they can trust.
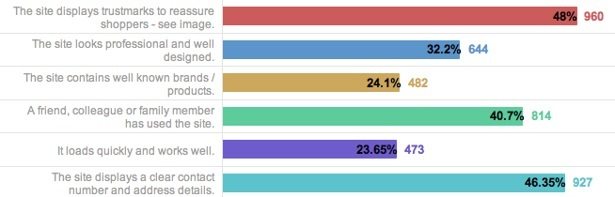
Econsultancy found that professional looking pages and the presence of popular customer badges also have an effect on online purchases.

This is appropriately called the “halo effect.”
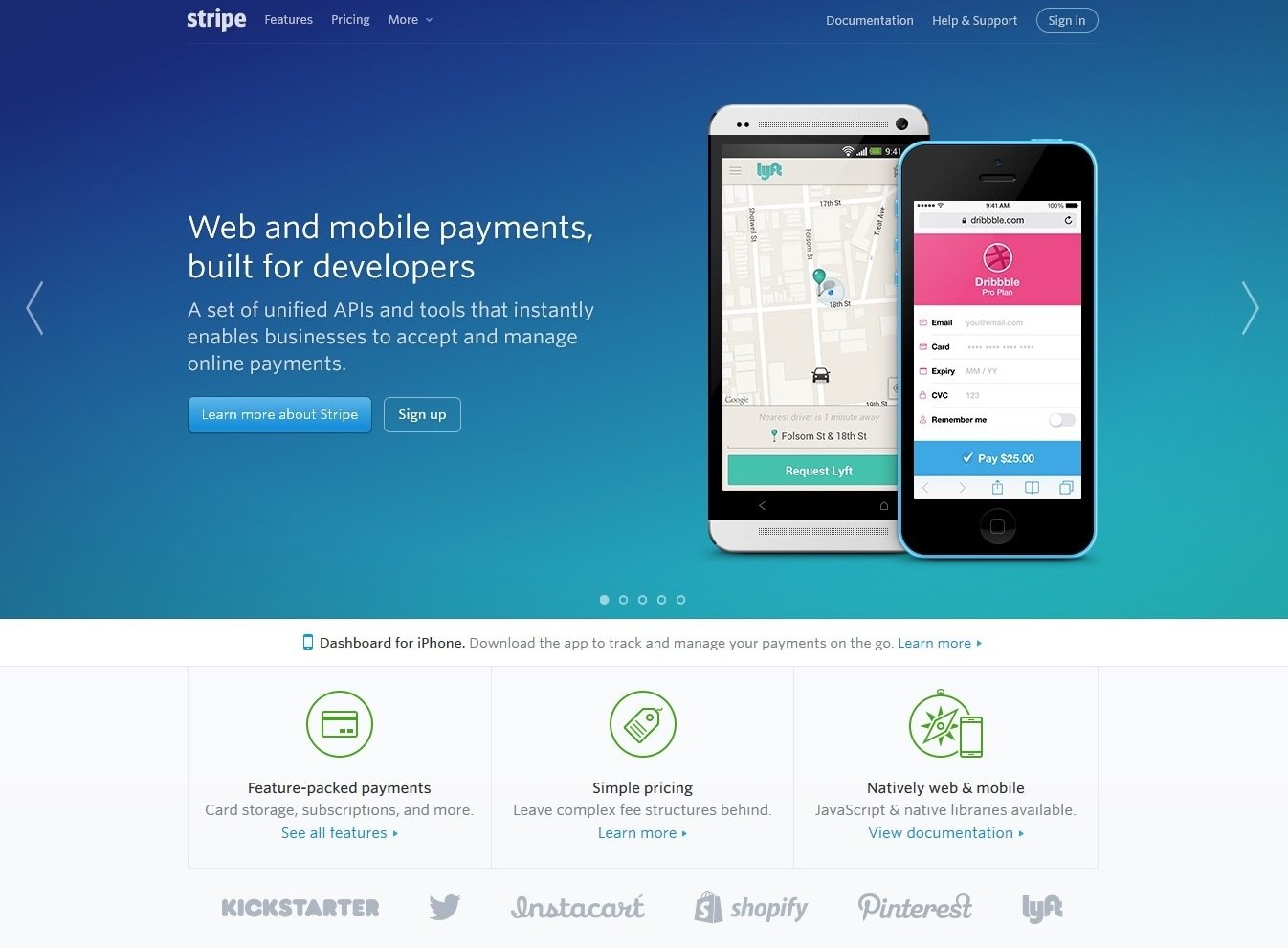
Doesn’t a halo appear on Stripe’s landing page after you see the logos of popular companies like Kickstarter, Twitter, Pinterest, lyft and Shopify on it?

Trust seals also add credibility on your landing page.
For e-commerce businesses, trust seals are especially important for attracting leads. A survey by Econsultancy showed that the effectiveness of trust seals depended on customer recognition of the symbols. The study tested 20 different trust logos, and the results revealed the three most recognizable logos were that of Paypal, Verisign, and McAfee.
Refrain From Using Jargon
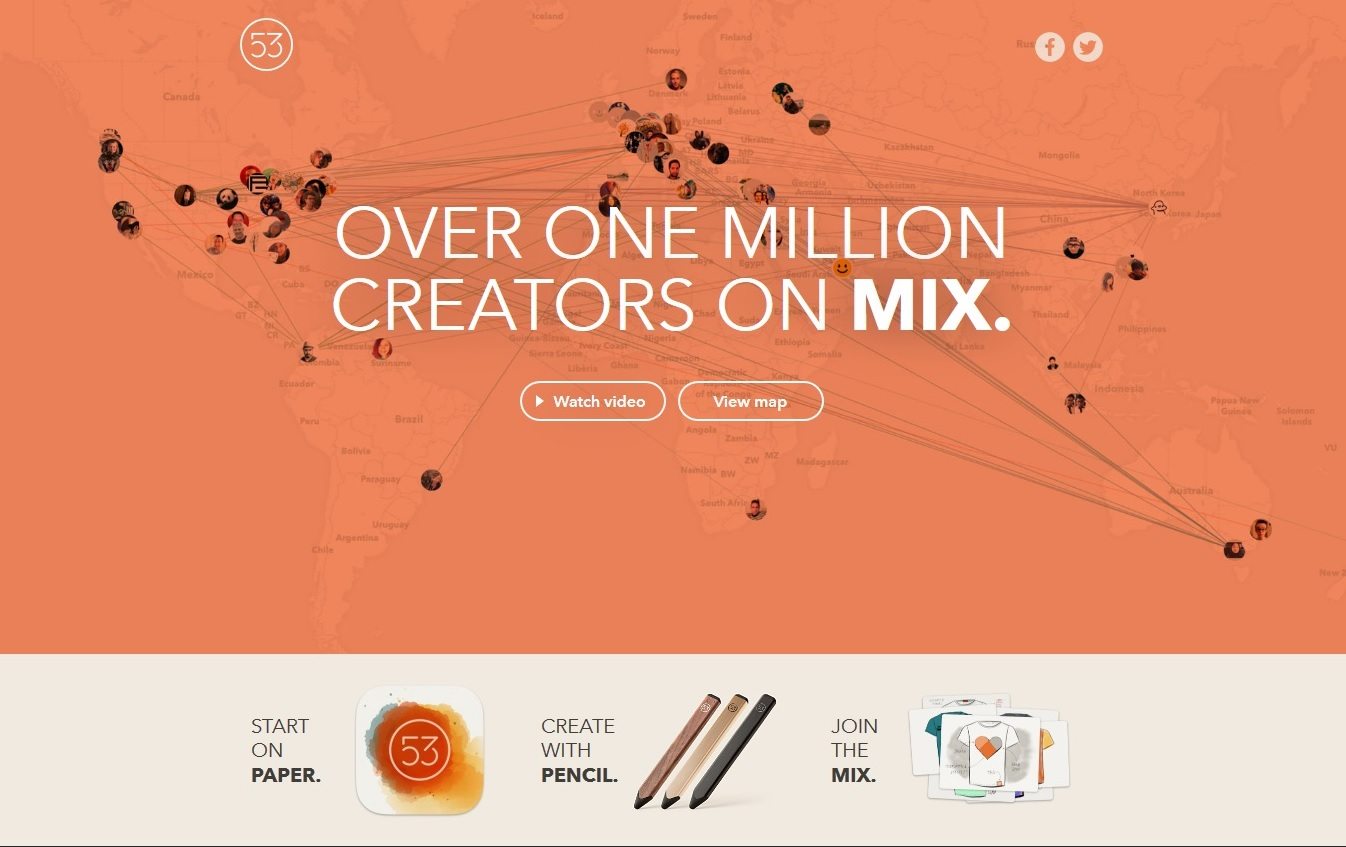
Nothing kills the mood on a landing page like jargon. One form of jargon shows up in the form of abbreviations. Look at the 53 landing page as an example.

What’s MIX?
If your visitors don’t know the meaning of a word on your landing page, you better believe that they won’t stick around on the page to find out.
Jargon also refers to clichéd words like “revolutionary” and “cutting edge.” These are the kind of words that marketers love to use because it makes them feel special, and they try to impress visitors with the wordplay, but in reality, it doesn’t mean anything.
The problem is that when everyone in your niche is claiming to be one-of-a-kind and cutting edge on their landing pages, that just means no one is. Cut the fluff.
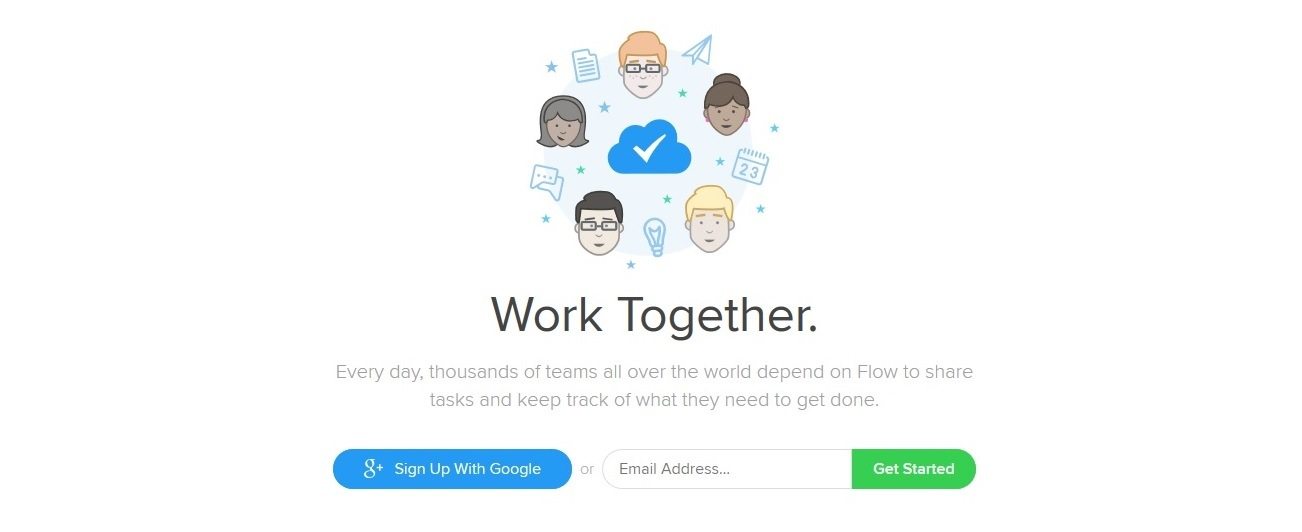
Be simple and straightforward with your landing page. Tell your visitors exactly what they’ll get from your landing page, like Flow does with their page.

Only when your visitors trust your landing page will they trust your product/service and click the CTA button. It’s as simple as that.
Create simple landing pages that speak to your visitors, not at them. Make sure that your CTA button offers the same thing that your headline promised, and you’ll be good on leads.
If you fail to put these trust honing strategies to work on your landing page, you’ll be left in the dark as far as conversions are concerned.
Excited to get to work on creating your first trustworthy landing page? Create your first landing page for free here. Still confused about adding trust and loyalty on your landing pages? Please leave your questions in the comments below.